By Sumaiya Afrin Kanak
Jan 13 2025
9+ Top Free React Components Libraries for 2025
Creating a stunning and accessible website is now like a walk in the park with React. However, maintaining consistency and perfect style is the real challenge. Here free React component libraries lend a hand to help. These libraries allow you to create responsive and appealing websites with a little effort.
React UI component libraries provide pre-made components for your projects. You need to copy and paste the code to integrate the style. With professionally designed components and templates, beginners can also create polished websites and applications smoothly.
In this blog, we will share 9+ top free React component libraries for 2025. We will share an in-depth look, at benefits, user-friendliness, and drawbacks. So, you can choose the best free React component library and enhance your design process.
Best Free React UI Component Libraries
We have explored and listed the best React UI component libraries. So, you can just take a look and effortlessly build your next project without spending much.
TailGrids React

Tailgirds is the best React component library of 2025. The library has 80+ amazing component categories and 600+ components. You can effortlessly create appealing UIs with the components. Whether you want a simple or modern design, TailGrids has everything you need.
In addition, Tailgrids connects the dots between designers and developers. You don't have to create a complex UI from scratch. The Tailwind CSS component library allows a simple copy-paste feature to ease your burden. With the high-quality and flexible React components, you can make a user-friendly UI.
Key Features
- 1. TailGrids is the best Tailwind React UI component library with 80+ component categories and 600+ components.
- 2. All the components are optimized for better loading speed and performance.
- 3. The library offers high-quality, customizable, and scalable React components. It helps you to create appealing projects.
- 4. TailGrids React smoothly integrates with React Router, Redux, and other tools.
Pros
- TailGrids provides optimized Tailwind CSS UI components for smooth performance.
- The library has a huge collection of free React components.
- All the components are easily customizable and flexible.
- TailGrids React components are scalable and responsive.
Cons
- It has a relatively smaller community.
GitHub stars: 1K+
GitHub Repository: tailgrids-react
Ratings: 5 out of 5
Next UI - React Component Library

Next UI is a modern and free React component library. It offers a developer-friendly approach. This makes the library stand out among the developers. It is built with the latest technologies and offers an elegant design system. Next UI allows you to create stunning functional applications quickly.
Moreover, the open-source component library allows easy customization. You can create appealing web projects quickly and efficiently. Next UI has high-quality and responsive React components.
Key Features
- Next UI is another modern and free React UI component library with 40+ component categories.
- It is built with the latest technologies and offers a developer-friendly approach.
- All the components are high in quality and responsive.
- Next UI allows developers to integrate with other applications smoothly.
Pros
- Next UI allows you to create modern applications efficiently.
- The library is built with the latest technologies.
- All React components offer high quality, responsiveness, and customizability.
Cons
- Next UI has less complex components than other libraries.
GitHub stars: 1.8K+
GitHub Repository: nextui-org/nextui
Ratings: 4.8 out of 5
Flowbite React

Flowbite React is another top free React component library to build modern web applications. This open-source Tailwind CSS component library offers ready-to-use React kits. The React component library has additional utility classes for Tailwind CSS. It provides interactive elements to make your project remarkable.
Flowbite React has 100+ free components and 32+ category collections. All the components are not only easily customizable but also flexible. This component library is designed with simplicity and minimality. Thus, you can create minimal and modern designs without a hitch.
Key Features
- Flowbite React is another best free React component libraries. It has 32+ component collections and 100+ free React components.
- The library has many responsive, flexible, and customizable components.
- Flowbite React is created based on the Flowbite Ecosystem and design.
- The library allows you to create minimal and stylish projects effortlessly.
Pros
- Flowbite React provides responsive and minimal components
- The component offers a fast loading speed.
- It has a built-in dark mode for better user experience.
Cons
- For advanced customization, you need to have solid Tailwind CSS knowledge.
GitHub stars: 1.9K+
GitHub Repository: themesberg/flowbite-react/
Ratings: 4.8 out of 5
Float UI

Float UI is a comprehensive free React component library for Tailwind CSS. This versatile library has an extensive collection of UI components. You can easily add them to any of your projects. With the interactive elements, the library makes your workflow smoother and the development process easier.Furthermore, Float UI React components are easily customizable and responsive. Thus, you can create an impressive UI that effortlessly meets your brand. On top of that, Float UI allows you to create sleek designs with well-optimized components.
Key Features
- Float UI is a popular free component library. It has 40+ component categories.
- It has an easy user interface that simplifies finding and creating impressive UIs easy.
- The library has an extensive collection of responsive and flexible components.
- Each component is built with Tailwind CSS utility classes for effective performance.
Pros
- Float UI prioritizes accessibility and helps create inclusive applications.
- This component library allows you to maintain consistency across your projects.
Cons
- Float UI has limited flexibility options.
- It has a huge learning curve for beginners.
GitHub stars: 3.3K+
GitHub Repository: MarsX-dev/floatui
Ratings: 4.6 out of 5
Fluent 2

Fluent 2 is an intuitive React framework. It is a robust design system from Microsoft. Fluent 2 offers a wide library, of guidelines, examples, and recommendations. The library helps you create high-quality and interactive user interfaces quickly.In addition to that, Fluent 2 provides a comprehensive set of easily customizable components. It highly focuses on modern design principles and seamless integrations. The system allows your design to be in sync and align with Microsoft’s Fluent Design System.
Key Features
- Fluent 2 is a design system from Microsoft that has a component library, guidelines, examples, and other recommendations.
- You can create a cross-platform design that offers an intuitive experience for users.
- All the components and designs are lightweight and optimized for better performance.
- It is a modern design framework and allows the creation of modern web projects.
Pros
- Fluent 2 ensures cross-platform consistency.
- It supports easy theming and customization.
- The React UI library is built with responsiveness and adaptability.
- Each component is lightweight and well-optimized for better performance.
Cons
- Fluent 2 has limited style flexibility.
- It shows some inconsistency for non-Microsoft platforms.
GitHub stars: 18.3K+
GitHub Repository: microsoft/fluentui
Ratings: 4.7 out of 5
Daisy UI - React Component Kit

Another popular open-source React component library is Daisy UI. It offers a huge variety of customizable components and utility classes. Also, it has an additional utility class for Tailwind CSS. Daisy UI offers themes to create web pages and applications much faster.Additionally, Daisy UI provides a vast collection of pre-designed flexible components. You can customize the components easily to meet your brand needs. This component library allows to maintain consistency and effortlessly integrates with Tailwind CSS and React.
Key Features
- Daisy UI is a free react UI library that smoothly integrates with Tailwind CSS and other utility classes.
- It provides 55 components and 500+ utility classes.
- Daisy UI has a zero-configuration setup when it is added to Tailwind CSS.
- It offers responsive, customizable, and scalable components.
Pros
- Daisy UI uses semantic names and makes your workflow easier.
- The library has built-in dark more that can be easily toggled.
- You can create responsive projects effortlessly.
- The components are lightweight and faster than others.
Cons
- The component library has limited advanced components.
- It requires a solid knowledge of Tailwind CSS.
GitHub stars: 33.3K+
GitHub Repository: saadeghi/daisyui
Ratings: 4.7 out of 5
PrimeReact

PrimeReact is another free React component library that is a perfect solution for any UI requirements. It offers 90+ interactive and stunning UI components and 280+ customizable templates. It has a simple interface and allows you to copy-paste the codes to add the components to your projects.
Together with that, The free component library is built on a design-agnostic framework that allows you to create better UI with flexibility. Moreover, it offers a huge number of templates and themes that you can customize and make stunning designs.
Key Features
- PrimeReact is a comprehensive and free component library for React. It has 90+ amazing UI components and 280+ customizable themes.
- The library has a user-friendly interface and allows simple copy-paste of the codes.
- It integrates with Tailwind CSS and improves your user experience.
- The component library is built on a design-agnostic framework.
Pros
- PrimeReact has a huge collection of adaptive and flexible free React components.
- All the components are easily customizable.
- The library allows you to create responsive designs quickly.
Cons
- It has a limited variety of icons and designs.
GitHub stars: 6.6K+
GitHub Repository: primefaces/primereact
Ratings: 4.6 out of 5
Headless UI

Headless UI is an unstyled free component library for React.js. It provides a vast collection of fully accessible Tailwind CSS React components. It offers the most unique and dynamic React components to build impressive user interfaces. In addition, all the elements fit together like a glove with Tailwind CSS helping to create responsive designs.
Another with, Headless UI allows developers to customize the components and maintain the project consistency. With the customization approach, you can follow the best practices and create amazing custom UIs. Also, the foundation of this library is so strong that you can customize the components according to your style and choice.
Key Features
- Headless UI is an unstyled free React component library. It is fully accessible and customizable.
- The library has 10+ different component categories to build impressive UIs.
- With the custom-styling feature, you can create an appealing UI and maintain consistency.
- The component library integrates with Tailwind CSS.
Pros
- Headless UI offers better flexibility and component customization features.
- The library is Tailwind CSS friendly and improves user experience.
- It allows you to follow the best practices for accessibility.
Cons
- This library has limited components compared to others.
- It requires extra effort to create visuals.
GitHub stars: 25.7K+
GitHub Repository: tailwindlabs/headlessui
Ratings: 4.5 out of 5
Hyper UI

Another well-known free React UI component library is Hyper UI. It has a massive collection of pre-built Tailwind CSS components. You can effortlessly create clean, minimal, or stylish, modern designs. This library offers a vast collection of templates for any React project. You will find all the components and templates to build an elegant React web project.Hyper UI not only offers better customizability but also scalability. This helps you build responsive and appealing projects. The library offers a utility-first approach and allows to make websites without writing the code from scratch. Moreover, it integrates with Tailwind CSS and improves work efficiency without sacrificing quality.
Key Features
- Hyper UI is another free UI component library with 100+ unique and versatile components.
- It has a wide variety of components and collections including buttons, modals, navbars, and others.
- The library has a user-friendly interface and the components are responsive.
- All the components and templates are lightweight and optimized for better loading speed.
Pros
- The components integrate with Tailwind CSS.
- Each component is easy to customize.
- The library has a wide variety of collections.
- You can create highly responsive projects in record time.
Cons
- Some components limit flexibility and creativity.
- Hyper UI requires a solid knowledge of Tailwind CSS.
GitHub stars: 9.6K+
GitHub Repository: markmead/hyperui
Ratings: 4.5 out of 5
Tailwind UI

Tailwind UI is the official component library of Tailwind CSS. It is one of the best free React component libraries. This library offers a variety of components for React, Vue, and Vanilla. This component library offers 500+ UI components for React projects. All the components are professionally designed, customizable, and easily accessible.
Furthermore, Tailwind UI integrates with all other popular frameworks. It allows to maintain consistency across projects. The React UI library boosts your workflow and efficiency and also gives a professional look to your projects.
Key Features
- Tailwind UI is another famous free component library. It is the official component library of Tailwind CSS.
- The library has 500+ professionally designed, flexible, and customizable React components.
- It aligns with all popular frameworks. This component library also offers a variety of components for React, Vanilla, and Vue.
Pros
The library offers flexible and customizable components.
It has a copy-paste feature to simply add components to designs.
Tailwind UI updates regularly and keeps the library fresh.
It improves your productivity and workflow.
Cons
- Tailwind UI has large HTML files.
- It has limited variations of components.
- You need to have a strong understanding of Tailwind CSS.
GitHub stars: 82K+
GitHub Repository: tailwindlabs/tailwindui-react
Ratings: 4.7 out of 5
TW-Elements

Another free React component library is TW-Elements. It offers 500+ pre-made React components to build visually appealing user interfaces. With the Tailwind CSS utility-first approach and easy-to-use components, you can develop stunning UIs quickly. Additionally, the components are fully responsive.
TW-Elements accessibility and user-friendliness. You can create interactive and dynamic web projects without reinventing the wheel. Together with that, all the components of this library is flexible and customizable. Thus you can add and integrate them into any framework or design system.
Key Features
- TW-Elements is specially designed for React applications and built with Tailwind CSS.
- The library offers 500+ UI components for creating flexible and responsive UIs.
- It has a user-friendly interface and prioritizes accessibility.
Pros
- TW-Elements seamlessly integrates with React’s ecosystem and tools.
- You can easily create responsive designs.
- The library integrates with Tailwind CSS and allows to create user interfaces much faster.
Cons
- TW-Elements doesn’t offer easy customizations.
- Also, the library has a limited variation of components.
GitHub stars: 12.9K+
GitHub Repository: mdbootstrap/TW-Elements/
Ratings: 4.2 out of 5
Mantine

Mantine is a full-featured React component library. It is a free component library for React projects. The library offers 100+ customizable components and 50+ hooks. This helps you to create appealing and functional user interfaces quickly and efficiently. Further, the library has all the necessary elements such as date picker, overlays, navigation, and texts.
Moreover, Mantine UI allows you to add the dark mode to your designs easily. You can effortlessly customize the components to meet your brand’s needs and requirements. The UI library has powerful styling and theming features. So, you can customize the style of any components as well.
Key Features
- Mantine UI is a comprehensive and free React component library with 100+ UI components.
- The library provides 50+ custom hooks for better functionality and state management.
- It has tree-shaking capability that helps to optimize your project's performance.
- The component Library has a built-in dark mode for a better user experience.
- Mantine is built with TypeScrtipt which maintains a robust and scalable codebase.
Pros
- Mantine UI is a rich UI component library.
- It offers custom hooks for better state management.
- You can smoothly create responsive UIs with Mantine UI
- The library has built-in dark mode.
Cons
- Mantine UI has fewer built-in animations.
- It has a limited ecosystem than other libraries.
GitHub stars: 26.2K+
GitHub Repository: mantinedev/mantine
Ratings: 4.4 out of 5
React UI Components for Your Next React Projects!
Building modern applications is really exciting with the free UI component libraries. They offer all the components you need at your fingertips. With these libraries and UI components, you can significantly improve the functionality and visuals. Here are some React UI components that you need:

You can check out TailGrids React header components. These components are well-designed with easy navigation, branding, and other important elements. It creates a strong visual appeal and first impression of your website or application.

React Features and Services components by TailGrids effectively highlight your products and services. With the icons and a short brief of your service, these components easily grab the audience's attention.

Organize your website with React Card UI components. You can feature blog posts, products, or user profiles. With TailGrids React cards UI components you can easily highlight the key information of your website.

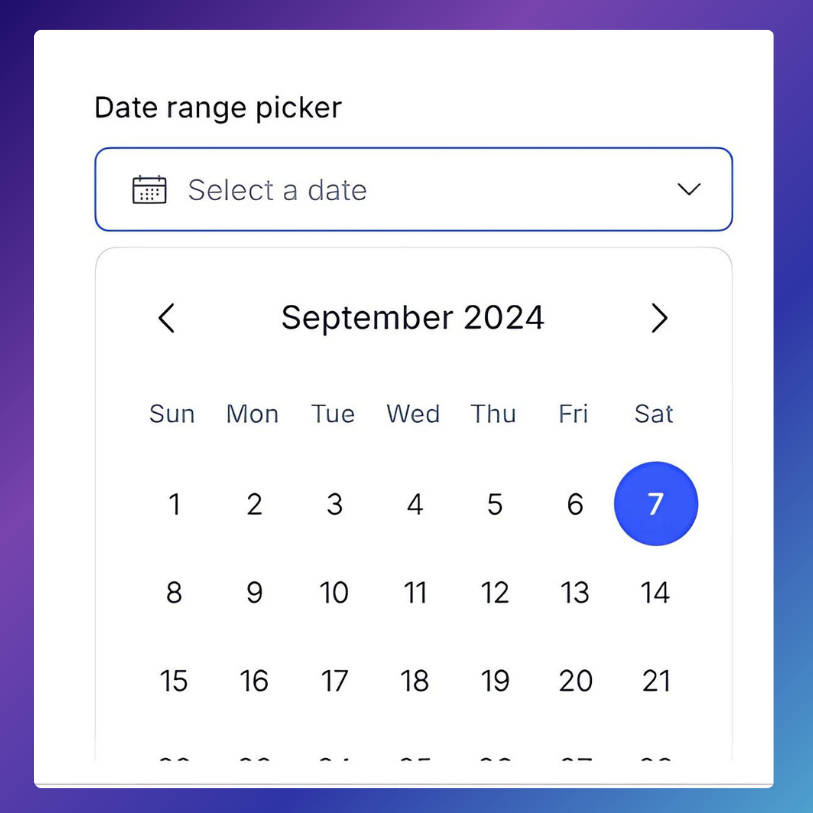
React date picker component helps you create a user-friendly interface and select dates. TailGrids has various designs and styles for free React date picker components. You just have to copy-paste the code.

Provide all the information with a well-designed React footer like TailGrids. It has an elegant design with all the essential links and contact information.
Why Choose React Component Libraries for Your Projects?
Building each component from scratch is like a real headache. Also, it is frustrating and time-consuming. Here’s where React component libraries help. They offer tons of modern and essential components to build attractive user interfaces. Here’s why you must choose React component libraries for your projects:
- Fast Creation: React component libraries offer pre-made components and templates. You can just copy and paste the code to integrate them into your projects. This helps you to create projects faster.
- Professional & Unified Look: All the components and templates are professionally designed. So, even if you are a beginner, you can add expert-crafted components and build attractive websites.
- Responsive Designs: UI component libraries add responsiveness and flexibility to the components. So, developers can effortlessly build React projects for any screen size or resolution.
- Community Support: These component libraries also offer a huge community support. If you get stuck, you can get instant support from them. Additionally, they update their library and components regularly.
How to Choose the Right Free React Component Library
Choosing the perfect free React component library is a little tricky. But there are a few features that will help you find the right component library for your React projects.
- Project Needs: Firstly you need to identify your project requirements. Which components and styles do you need. You must consider the aesthetic and goal of your project.
- Component Variety: You must look at the component variety. Free React component libraries like TailGrids offers 600+ components and 80+ categories. This variety will help you create a versatile design that smoothly attracts audiences.
- Customization: The UI library you are choosing must offer customization. This feature helps to meet your project's aesthetics and maintain consistency. Some libraries also allow to customize the styles.
- Performance & Speed: Make sure the components are well-optimized for performance and speed. It will ensure better loading speed and user satisfaction. You can check out TailGrids React components for fast loading speed and better search engine rankings.
- Community & Maintenance: The library must ensure regular updates and a community. Regular updates ensure that you are creating an up-to-date design. The community offers a deeper insight into the library.
Final Words
Free React component libraries allow you to build amazing projects without any extra money or effort. These libraries offer customizable, flexible, and responsive components. So, you can create not only appealing but also optimized UIs in no time.
Related Articles
Free Tailwind CSS UI Kits, Templates and Resources
The growing needs for websites are increasing day by day and both developers and designers are trying to satisfy the nee...